NoeBunga_Pendtium09
Selasa, 08 Maret 2011
Tugas Praktikum-1 Modul 6
# Passing By Value
secara default, semua nilai yang di-pass masuk atau keluar dari fungsi adalah passing by value, bukan by reference. Ini berarti PHP membuat kopian dari nilai original dan nilai kopian itulah yang kita akses dan kita manipulasi, bukan nilai originalnya.
contoh :
<?php
function jumlah($nilai){
$nilai++;
}
$input=5;
jumlah($input);
echo $input;
?>
Penjelasan :
pada saat funsi jumlah dipanggil
jumlah($input);
Fungsi tersebut akan memasukkan nilai dari variabel $input ke dalam argumennya, jadi di sini argumen fungsi jumlah adalah 5(ini adalah nilai aslinya). Selanjutnya PHP meng-copy nilai asli tersebut, kemudian hasil copy-nya digunakan untuk proses manipulasi fungsi, sedangkan nilai asli dibiarkan tidak berubah. Nilai variabel $input yang diambil di sini adalah nilai variabel aslinya, sehingga hasil manipulasi fungsi tadi tidak dipakai, karena bukan nilai asli. Jadi outputnya adalah 5
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
#Passing By Reference
Berbeda dengan passing by value yang bersifat mengkopi, passing by reference memberikan nilai aslinya untuk diakses dan dimanipulasi, dengan contoh yang sama seperti di atas, kita akan memodifikasi menjadi mekanisme passing by reference.
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
Penjelasan :
Sesuai dengan penjelasan passing by reference di atas, nilai yang diakses dan dimanipulasi adalah nilai aslinya, dengan begitu hasil manipulasi fungsilah yang digunakan sebagai outputnya
secara default, semua nilai yang di-pass masuk atau keluar dari fungsi adalah passing by value, bukan by reference. Ini berarti PHP membuat kopian dari nilai original dan nilai kopian itulah yang kita akses dan kita manipulasi, bukan nilai originalnya.
contoh :
<?php
function jumlah($nilai){
$nilai++;
}
$input=5;
jumlah($input);
echo $input;
?>
Penjelasan :
pada saat funsi jumlah dipanggil
jumlah($input);
Fungsi tersebut akan memasukkan nilai dari variabel $input ke dalam argumennya, jadi di sini argumen fungsi jumlah adalah 5(ini adalah nilai aslinya). Selanjutnya PHP meng-copy nilai asli tersebut, kemudian hasil copy-nya digunakan untuk proses manipulasi fungsi, sedangkan nilai asli dibiarkan tidak berubah. Nilai variabel $input yang diambil di sini adalah nilai variabel aslinya, sehingga hasil manipulasi fungsi tadi tidak dipakai, karena bukan nilai asli. Jadi outputnya adalah 5
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
#Passing By Reference
Berbeda dengan passing by value yang bersifat mengkopi, passing by reference memberikan nilai aslinya untuk diakses dan dimanipulasi, dengan contoh yang sama seperti di atas, kita akan memodifikasi menjadi mekanisme passing by reference.
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
Penjelasan :
Sesuai dengan penjelasan passing by reference di atas, nilai yang diakses dan dimanipulasi adalah nilai aslinya, dengan begitu hasil manipulasi fungsilah yang digunakan sebagai outputnya
Studi Kasus-2 Modul 6
<?php
function generate_tabel($br, $kl)
{
for($baris=1; $baris<=$br; $baris++)
{
echo"<tr>";
for($kolom=1; $kolom<=$kl; $kolom++)
{
echo "<td> </td>";
}
echo "</tr>";
}
}
echo "<table border=1>";
generate_tabel(3,4);
echo "</table>";
?>
function generate_tabel($br, $kl)
{
for($baris=1; $baris<=$br; $baris++)
{
echo"<tr>";
for($kolom=1; $kolom<=$kl; $kolom++)
{
echo "<td> </td>";
}
echo "</tr>";
}
}
echo "<table border=1>";
generate_tabel(3,4);
echo "</table>";
?>
Studi Kasus-1 Modul 6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Greeting</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Selamat Pagi";
} else if ($date>=01 and $date<14) {
echo "Selamat Siang";
} else if ($date>=14 and $date<19) {
echo "Selamat Sore";
} else if ($date>=19 and $date<24) {
echo "Selamat Malam";
}else echo "Waktu salah)";
}
?>
<?php greeting(); ?><br>
</h1>
<h3> Sekarang adalah
<?php
//Array Hari
$array_hari = array(1=>"Senin","Selasa","Rabu","Kamis","Jumat", "Sabtu","Minggu");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"Januari","Februari","Maret", "April", "Mei", "Juni","Juli","Agustus","September","Oktober", "November","Desember");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Menampilkan hari dan tanggal
echo "hari $hari, tanggal $tanggal $bulan $tahun";
?>
<br>
Waktu menunjukkan pukul
<?php
//penulisan waktu
$date = date ("G : i A");
echo "$date WIB";
?>
</h3>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Greeting</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Selamat Pagi";
} else if ($date>=01 and $date<14) {
echo "Selamat Siang";
} else if ($date>=14 and $date<19) {
echo "Selamat Sore";
} else if ($date>=19 and $date<24) {
echo "Selamat Malam";
}else echo "Waktu salah)";
}
?>
<?php greeting(); ?><br>
</h1>
<h3> Sekarang adalah
<?php
//Array Hari
$array_hari = array(1=>"Senin","Selasa","Rabu","Kamis","Jumat", "Sabtu","Minggu");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"Januari","Februari","Maret", "April", "Mei", "Juni","Juli","Agustus","September","Oktober", "November","Desember");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Menampilkan hari dan tanggal
echo "hari $hari, tanggal $tanggal $bulan $tahun";
?>
<br>
Waktu menunjukkan pukul
<?php
//penulisan waktu
$date = date ("G : i A");
echo "$date WIB";
?>
</h3>
</body>
</html>
Selasa, 01 Maret 2011
Tugas Praktikum Modul 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html>
<head>
<title>ManaMania</title>
</head>
<body>
<script language="JavaScript" type="text/javascript">
<!--
function bayarPesan(){
var myForm = document.form1;
var bakso = 12000 * eval(myForm.menu1.value);
var soto = 10000 * eval(myForm.menu2.value);
var mie = 15000 * eval(myForm.menu3.value);
var degan = 7000 * eval(myForm.menu4.value);
var campur = 7000 * eval(myForm.menu5.value);
var hasil = bakso + soto + mie + degan + campur;
if (hasil > 50000){
myForm.Total.value = hasil;
myForm.Diskon.value = 10000;
myForm.Bayar.value = hasil - 10000;
} else {
myForm.Total.value = hasil;
myForm.Diskon.value = 0;
myForm.Bayar.value = hasil - 0;
}
myForm.pay1.value=bakso;
myForm.pay2.value=soto;
myForm.pay3.value=mie;
myForm.pay4.value=degan;
myForm.pay5.value=campur;
}
//-->
</script>
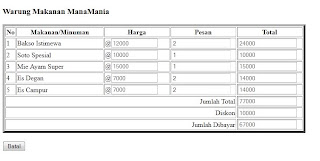
<h3>Warung Makanan ManaMania</h3>
<form name="form1" action="#">
<table border="5">
<tr>
<th>No</th>
<th>Makanan/Minuman</th>
<th>Harga</th>
<th>Pesan</th>
<th>Total</th>
</tr>
<tr>
<td width="15">1</td>
<td width="200">Bakso Istimewa</td>
<td width="150">@<input type="text" name="bakso" value="12000" size="15" disabled="true"/></td>
<td width="150"><input type="text" name="menu1" value="0" onChange="bayarPesan()"/></td>
<td width="150" align="left"><input type="text" name="pay1" disabled="true"/></td>
</tr>
<tr>
<td>2</td>
<td>Soto Spesial</td>
<td>@<input type="text" name="soto" value="10000" size="15" disabled="true"/></td>
<td><input type="text" name="menu2" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay2" disabled="true"/></td>
</tr>
<tr>
<td>3</td>
<td>Mie Ayam Super</td>
<td>@<input type="text" name="mie" value="15000" size="15" disabled="true"/></td>
<td><input type="text" name="menu3" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay3" disabled="true"/></td>
</tr>
<tr>
<td>4</td>
<td>Es Degan</td>
<td>@<input type="text" name="degan" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu4" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay4" disabled="true"/></td>
</tr>
<tr>
<td>5</td>
<td>Es Campur</td>
<td>@<input type="text" name="campur" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu5" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay5" disabled="true"/></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Total</td>
<td><input type="text" name="Total" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Diskon</td>
<td><input type="text" name="Diskon" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Dibayar</td>
<td><input type="text" name="Bayar" disabled="true" align="right"/></td>
</tr>
</table><br/>
<input type="reset" value="Batal" />
</form>
</body>
</html>
Hasilnya :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html>
<head>
<title>ManaMania</title>
</head>
<body>
<script language="JavaScript" type="text/javascript">
<!--
function bayarPesan(){
var myForm = document.form1;
var bakso = 12000 * eval(myForm.menu1.value);
var soto = 10000 * eval(myForm.menu2.value);
var mie = 15000 * eval(myForm.menu3.value);
var degan = 7000 * eval(myForm.menu4.value);
var campur = 7000 * eval(myForm.menu5.value);
var hasil = bakso + soto + mie + degan + campur;
if (hasil > 50000){
myForm.Total.value = hasil;
myForm.Diskon.value = 10000;
myForm.Bayar.value = hasil - 10000;
} else {
myForm.Total.value = hasil;
myForm.Diskon.value = 0;
myForm.Bayar.value = hasil - 0;
}
myForm.pay1.value=bakso;
myForm.pay2.value=soto;
myForm.pay3.value=mie;
myForm.pay4.value=degan;
myForm.pay5.value=campur;
}
//-->
</script>
<h3>Warung Makanan ManaMania</h3>
<form name="form1" action="#">
<table border="5">
<tr>
<th>No</th>
<th>Makanan/Minuman</th>
<th>Harga</th>
<th>Pesan</th>
<th>Total</th>
</tr>
<tr>
<td width="15">1</td>
<td width="200">Bakso Istimewa</td>
<td width="150">@<input type="text" name="bakso" value="12000" size="15" disabled="true"/></td>
<td width="150"><input type="text" name="menu1" value="0" onChange="bayarPesan()"/></td>
<td width="150" align="left"><input type="text" name="pay1" disabled="true"/></td>
</tr>
<tr>
<td>2</td>
<td>Soto Spesial</td>
<td>@<input type="text" name="soto" value="10000" size="15" disabled="true"/></td>
<td><input type="text" name="menu2" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay2" disabled="true"/></td>
</tr>
<tr>
<td>3</td>
<td>Mie Ayam Super</td>
<td>@<input type="text" name="mie" value="15000" size="15" disabled="true"/></td>
<td><input type="text" name="menu3" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay3" disabled="true"/></td>
</tr>
<tr>
<td>4</td>
<td>Es Degan</td>
<td>@<input type="text" name="degan" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu4" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay4" disabled="true"/></td>
</tr>
<tr>
<td>5</td>
<td>Es Campur</td>
<td>@<input type="text" name="campur" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu5" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay5" disabled="true"/></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Total</td>
<td><input type="text" name="Total" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Diskon</td>
<td><input type="text" name="Diskon" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Dibayar</td>
<td><input type="text" name="Bayar" disabled="true" align="right"/></td>
</tr>
</table><br/>
<input type="reset" value="Batal" />
</form>
</body>
</html>
Hasilnya :
Studi Kasus Modul 5 part 2
<title>Kalkulator GJ</title>
<script language="JavaScript">
function tambah()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a+b
form.hasil.value=c
}
function kurang()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a-b
form.hasil.value=c
}
function kali()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a*b
form.hasil.value=c
}
function bagi()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a/b
form.hasil.value = c
}
function pangkat()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=Math.pow(a, b)
form.hasil.value = c
}
function RESET()
{
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
</SCRIPT>
<body onload=kosong()>
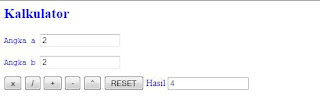
<h1><strong><font color="Blue"> <font size="5"> Kalkulator</strong></font></h1>
<form name="form">
<pre>
Angka a <input type="text" name="a"></br>
Angka b <input type="text" name="b">
</pre>
<input type="button" value=" x " onClick="kali()">
<input type="button" value=" / " onClick="bagi()">
<input type="button" value=" + " onClick="tambah()">
<input type="button" value=" - " onClick="kurang()">
<input type="button" value=" ^ " onClick="pangkat()">
<input type="button" value=" RESET " onClick="RESET()">
Hasil <input type "text" name="hasil" disabled="true">
</form>
</body>
</html>
Hasilnya :
<script language="JavaScript">
function tambah()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a+b
form.hasil.value=c
}
function kurang()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a-b
form.hasil.value=c
}
function kali()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a*b
form.hasil.value=c
}
function bagi()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a/b
form.hasil.value = c
}
function pangkat()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=Math.pow(a, b)
form.hasil.value = c
}
function RESET()
{
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
</SCRIPT>
<body onload=kosong()>
<h1><strong><font color="Blue"> <font size="5"> Kalkulator</strong></font></h1>
<form name="form">
<pre>
Angka a <input type="text" name="a"></br>
Angka b <input type="text" name="b">
</pre>
<input type="button" value=" x " onClick="kali()">
<input type="button" value=" / " onClick="bagi()">
<input type="button" value=" + " onClick="tambah()">
<input type="button" value=" - " onClick="kurang()">
<input type="button" value=" ^ " onClick="pangkat()">
<input type="button" value=" RESET " onClick="RESET()">
Hasil <input type "text" name="hasil" disabled="true">
</form>
</body>
</html>
Hasilnya :
Studi Kasus Modul 5 part 1
<html>
<head>
<title>Studi Kasus Modul 5</title>
<script type="text/javascript" src="sk.js"></script>
</head>
<body>
<form name="form">
<input type="text" name="a"/>
<select name="option">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">*</option>
<option value="bagi">/</option>
<option value="pangkat">^</option>
</select>
<input type="text" name="b"/>
<input type="button" value="=" onClick="rumus()"/>
<input type="text" name="hasil"/>
<input type="button" value="Clear" onClick="kosong()">
</form>
</body>
</html>
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
function rumus(){
var proses = document.form;
var a = parseInt(proses.a.value);
var b = parseInt(proses.b.value);
pilih = (proses.option.value);
if(pilih == "tambah"){
c = a + b;
proses.hasil.value = c;
}
else if(pilih == "kurang"){
c = a - b;
proses.hasil.value = c;
}
else if(pilih == "kali"){
c = a * b;
proses.hasil.value = c;
}
else if(pilih == "bagi"){
c = a / b;
proses.hasil.value = c;
}
else if(pilih == "pangkat"){
c = Math.pow(a, b);
proses.hasil.value = c;
}
}
function kosong(){
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
Hasilnya
<head>
<title>Studi Kasus Modul 5</title>
<script type="text/javascript" src="sk.js"></script>
</head>
<body>
<form name="form">
<input type="text" name="a"/>
<select name="option">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">*</option>
<option value="bagi">/</option>
<option value="pangkat">^</option>
</select>
<input type="text" name="b"/>
<input type="button" value="=" onClick="rumus()"/>
<input type="text" name="hasil"/>
<input type="button" value="Clear" onClick="kosong()">
</form>
</body>
</html>
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
function rumus(){
var proses = document.form;
var a = parseInt(proses.a.value);
var b = parseInt(proses.b.value);
pilih = (proses.option.value);
if(pilih == "tambah"){
c = a + b;
proses.hasil.value = c;
}
else if(pilih == "kurang"){
c = a - b;
proses.hasil.value = c;
}
else if(pilih == "kali"){
c = a * b;
proses.hasil.value = c;
}
else if(pilih == "bagi"){
c = a / b;
proses.hasil.value = c;
}
else if(pilih == "pangkat"){
c = Math.pow(a, b);
proses.hasil.value = c;
}
}
function kosong(){
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
Hasilnya
Langganan:
Komentar (Atom)