Selasa, 08 Maret 2011
Tugas Praktikum-1 Modul 6
# Passing By Value
secara default, semua nilai yang di-pass masuk atau keluar dari fungsi adalah passing by value, bukan by reference. Ini berarti PHP membuat kopian dari nilai original dan nilai kopian itulah yang kita akses dan kita manipulasi, bukan nilai originalnya.
contoh :
<?php
function jumlah($nilai){
$nilai++;
}
$input=5;
jumlah($input);
echo $input;
?>
Penjelasan :
pada saat funsi jumlah dipanggil
jumlah($input);
Fungsi tersebut akan memasukkan nilai dari variabel $input ke dalam argumennya, jadi di sini argumen fungsi jumlah adalah 5(ini adalah nilai aslinya). Selanjutnya PHP meng-copy nilai asli tersebut, kemudian hasil copy-nya digunakan untuk proses manipulasi fungsi, sedangkan nilai asli dibiarkan tidak berubah. Nilai variabel $input yang diambil di sini adalah nilai variabel aslinya, sehingga hasil manipulasi fungsi tadi tidak dipakai, karena bukan nilai asli. Jadi outputnya adalah 5
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
#Passing By Reference
Berbeda dengan passing by value yang bersifat mengkopi, passing by reference memberikan nilai aslinya untuk diakses dan dimanipulasi, dengan contoh yang sama seperti di atas, kita akan memodifikasi menjadi mekanisme passing by reference.
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
Penjelasan :
Sesuai dengan penjelasan passing by reference di atas, nilai yang diakses dan dimanipulasi adalah nilai aslinya, dengan begitu hasil manipulasi fungsilah yang digunakan sebagai outputnya
secara default, semua nilai yang di-pass masuk atau keluar dari fungsi adalah passing by value, bukan by reference. Ini berarti PHP membuat kopian dari nilai original dan nilai kopian itulah yang kita akses dan kita manipulasi, bukan nilai originalnya.
contoh :
<?php
function jumlah($nilai){
$nilai++;
}
$input=5;
jumlah($input);
echo $input;
?>
Penjelasan :
pada saat funsi jumlah dipanggil
jumlah($input);
Fungsi tersebut akan memasukkan nilai dari variabel $input ke dalam argumennya, jadi di sini argumen fungsi jumlah adalah 5(ini adalah nilai aslinya). Selanjutnya PHP meng-copy nilai asli tersebut, kemudian hasil copy-nya digunakan untuk proses manipulasi fungsi, sedangkan nilai asli dibiarkan tidak berubah. Nilai variabel $input yang diambil di sini adalah nilai variabel aslinya, sehingga hasil manipulasi fungsi tadi tidak dipakai, karena bukan nilai asli. Jadi outputnya adalah 5
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
#Passing By Reference
Berbeda dengan passing by value yang bersifat mengkopi, passing by reference memberikan nilai aslinya untuk diakses dan dimanipulasi, dengan contoh yang sama seperti di atas, kita akan memodifikasi menjadi mekanisme passing by reference.
$nilai++;
$nilai = $nilai +1
$nilai = 5 + 1
$nilai = 6
untuk outputnya :
echo $input;
Penjelasan :
Sesuai dengan penjelasan passing by reference di atas, nilai yang diakses dan dimanipulasi adalah nilai aslinya, dengan begitu hasil manipulasi fungsilah yang digunakan sebagai outputnya
Studi Kasus-2 Modul 6
<?php
function generate_tabel($br, $kl)
{
for($baris=1; $baris<=$br; $baris++)
{
echo"<tr>";
for($kolom=1; $kolom<=$kl; $kolom++)
{
echo "<td> </td>";
}
echo "</tr>";
}
}
echo "<table border=1>";
generate_tabel(3,4);
echo "</table>";
?>
function generate_tabel($br, $kl)
{
for($baris=1; $baris<=$br; $baris++)
{
echo"<tr>";
for($kolom=1; $kolom<=$kl; $kolom++)
{
echo "<td> </td>";
}
echo "</tr>";
}
}
echo "<table border=1>";
generate_tabel(3,4);
echo "</table>";
?>
Studi Kasus-1 Modul 6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Greeting</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Selamat Pagi";
} else if ($date>=01 and $date<14) {
echo "Selamat Siang";
} else if ($date>=14 and $date<19) {
echo "Selamat Sore";
} else if ($date>=19 and $date<24) {
echo "Selamat Malam";
}else echo "Waktu salah)";
}
?>
<?php greeting(); ?><br>
</h1>
<h3> Sekarang adalah
<?php
//Array Hari
$array_hari = array(1=>"Senin","Selasa","Rabu","Kamis","Jumat", "Sabtu","Minggu");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"Januari","Februari","Maret", "April", "Mei", "Juni","Juli","Agustus","September","Oktober", "November","Desember");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Menampilkan hari dan tanggal
echo "hari $hari, tanggal $tanggal $bulan $tahun";
?>
<br>
Waktu menunjukkan pukul
<?php
//penulisan waktu
$date = date ("G : i A");
echo "$date WIB";
?>
</h3>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Greeting</title>
</head>
<body>
<center>
<h1>
<?php
function greeting()
{
$date = date ("G : i A");
if ($date>=0 and $date<10) {
echo "Selamat Pagi";
} else if ($date>=01 and $date<14) {
echo "Selamat Siang";
} else if ($date>=14 and $date<19) {
echo "Selamat Sore";
} else if ($date>=19 and $date<24) {
echo "Selamat Malam";
}else echo "Waktu salah)";
}
?>
<?php greeting(); ?><br>
</h1>
<h3> Sekarang adalah
<?php
//Array Hari
$array_hari = array(1=>"Senin","Selasa","Rabu","Kamis","Jumat", "Sabtu","Minggu");
$hari = $array_hari[date("N")];
//Format Tanggal
$tanggal = date ("j");
//Array Bulan
$array_bulan = array(1=>"Januari","Februari","Maret", "April", "Mei", "Juni","Juli","Agustus","September","Oktober", "November","Desember");
$bulan = $array_bulan[date("n")];
//Format Tahun
$tahun = date("Y");
//Menampilkan hari dan tanggal
echo "hari $hari, tanggal $tanggal $bulan $tahun";
?>
<br>
Waktu menunjukkan pukul
<?php
//penulisan waktu
$date = date ("G : i A");
echo "$date WIB";
?>
</h3>
</body>
</html>
Selasa, 01 Maret 2011
Tugas Praktikum Modul 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html>
<head>
<title>ManaMania</title>
</head>
<body>
<script language="JavaScript" type="text/javascript">
<!--
function bayarPesan(){
var myForm = document.form1;
var bakso = 12000 * eval(myForm.menu1.value);
var soto = 10000 * eval(myForm.menu2.value);
var mie = 15000 * eval(myForm.menu3.value);
var degan = 7000 * eval(myForm.menu4.value);
var campur = 7000 * eval(myForm.menu5.value);
var hasil = bakso + soto + mie + degan + campur;
if (hasil > 50000){
myForm.Total.value = hasil;
myForm.Diskon.value = 10000;
myForm.Bayar.value = hasil - 10000;
} else {
myForm.Total.value = hasil;
myForm.Diskon.value = 0;
myForm.Bayar.value = hasil - 0;
}
myForm.pay1.value=bakso;
myForm.pay2.value=soto;
myForm.pay3.value=mie;
myForm.pay4.value=degan;
myForm.pay5.value=campur;
}
//-->
</script>
<h3>Warung Makanan ManaMania</h3>
<form name="form1" action="#">
<table border="5">
<tr>
<th>No</th>
<th>Makanan/Minuman</th>
<th>Harga</th>
<th>Pesan</th>
<th>Total</th>
</tr>
<tr>
<td width="15">1</td>
<td width="200">Bakso Istimewa</td>
<td width="150">@<input type="text" name="bakso" value="12000" size="15" disabled="true"/></td>
<td width="150"><input type="text" name="menu1" value="0" onChange="bayarPesan()"/></td>
<td width="150" align="left"><input type="text" name="pay1" disabled="true"/></td>
</tr>
<tr>
<td>2</td>
<td>Soto Spesial</td>
<td>@<input type="text" name="soto" value="10000" size="15" disabled="true"/></td>
<td><input type="text" name="menu2" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay2" disabled="true"/></td>
</tr>
<tr>
<td>3</td>
<td>Mie Ayam Super</td>
<td>@<input type="text" name="mie" value="15000" size="15" disabled="true"/></td>
<td><input type="text" name="menu3" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay3" disabled="true"/></td>
</tr>
<tr>
<td>4</td>
<td>Es Degan</td>
<td>@<input type="text" name="degan" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu4" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay4" disabled="true"/></td>
</tr>
<tr>
<td>5</td>
<td>Es Campur</td>
<td>@<input type="text" name="campur" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu5" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay5" disabled="true"/></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Total</td>
<td><input type="text" name="Total" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Diskon</td>
<td><input type="text" name="Diskon" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Dibayar</td>
<td><input type="text" name="Bayar" disabled="true" align="right"/></td>
</tr>
</table><br/>
<input type="reset" value="Batal" />
</form>
</body>
</html>
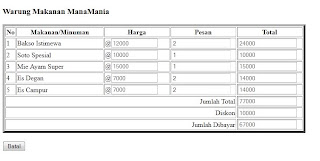
Hasilnya :
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<html>
<head>
<title>ManaMania</title>
</head>
<body>
<script language="JavaScript" type="text/javascript">
<!--
function bayarPesan(){
var myForm = document.form1;
var bakso = 12000 * eval(myForm.menu1.value);
var soto = 10000 * eval(myForm.menu2.value);
var mie = 15000 * eval(myForm.menu3.value);
var degan = 7000 * eval(myForm.menu4.value);
var campur = 7000 * eval(myForm.menu5.value);
var hasil = bakso + soto + mie + degan + campur;
if (hasil > 50000){
myForm.Total.value = hasil;
myForm.Diskon.value = 10000;
myForm.Bayar.value = hasil - 10000;
} else {
myForm.Total.value = hasil;
myForm.Diskon.value = 0;
myForm.Bayar.value = hasil - 0;
}
myForm.pay1.value=bakso;
myForm.pay2.value=soto;
myForm.pay3.value=mie;
myForm.pay4.value=degan;
myForm.pay5.value=campur;
}
//-->
</script>
<h3>Warung Makanan ManaMania</h3>
<form name="form1" action="#">
<table border="5">
<tr>
<th>No</th>
<th>Makanan/Minuman</th>
<th>Harga</th>
<th>Pesan</th>
<th>Total</th>
</tr>
<tr>
<td width="15">1</td>
<td width="200">Bakso Istimewa</td>
<td width="150">@<input type="text" name="bakso" value="12000" size="15" disabled="true"/></td>
<td width="150"><input type="text" name="menu1" value="0" onChange="bayarPesan()"/></td>
<td width="150" align="left"><input type="text" name="pay1" disabled="true"/></td>
</tr>
<tr>
<td>2</td>
<td>Soto Spesial</td>
<td>@<input type="text" name="soto" value="10000" size="15" disabled="true"/></td>
<td><input type="text" name="menu2" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay2" disabled="true"/></td>
</tr>
<tr>
<td>3</td>
<td>Mie Ayam Super</td>
<td>@<input type="text" name="mie" value="15000" size="15" disabled="true"/></td>
<td><input type="text" name="menu3" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay3" disabled="true"/></td>
</tr>
<tr>
<td>4</td>
<td>Es Degan</td>
<td>@<input type="text" name="degan" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu4" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay4" disabled="true"/></td>
</tr>
<tr>
<td>5</td>
<td>Es Campur</td>
<td>@<input type="text" name="campur" value="7000" size="15" disabled="true"/></td>
<td><input type="text" name="menu5" value="0" onChange="bayarPesan()"/></td>
<td><input type="text" name="pay5" disabled="true"/></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Total</td>
<td><input type="text" name="Total" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Diskon</td>
<td><input type="text" name="Diskon" disabled="true" /></td>
</tr>
<tr>
<td colspan="4" align="right">Jumlah Dibayar</td>
<td><input type="text" name="Bayar" disabled="true" align="right"/></td>
</tr>
</table><br/>
<input type="reset" value="Batal" />
</form>
</body>
</html>
Hasilnya :
Studi Kasus Modul 5 part 2
<title>Kalkulator GJ</title>
<script language="JavaScript">
function tambah()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a+b
form.hasil.value=c
}
function kurang()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a-b
form.hasil.value=c
}
function kali()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a*b
form.hasil.value=c
}
function bagi()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a/b
form.hasil.value = c
}
function pangkat()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=Math.pow(a, b)
form.hasil.value = c
}
function RESET()
{
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
</SCRIPT>
<body onload=kosong()>
<h1><strong><font color="Blue"> <font size="5"> Kalkulator</strong></font></h1>
<form name="form">
<pre>
Angka a <input type="text" name="a"></br>
Angka b <input type="text" name="b">
</pre>
<input type="button" value=" x " onClick="kali()">
<input type="button" value=" / " onClick="bagi()">
<input type="button" value=" + " onClick="tambah()">
<input type="button" value=" - " onClick="kurang()">
<input type="button" value=" ^ " onClick="pangkat()">
<input type="button" value=" RESET " onClick="RESET()">
Hasil <input type "text" name="hasil" disabled="true">
</form>
</body>
</html>
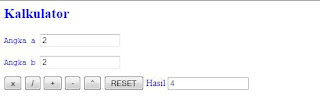
Hasilnya :
<script language="JavaScript">
function tambah()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a+b
form.hasil.value=c
}
function kurang()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a-b
form.hasil.value=c
}
function kali()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a*b
form.hasil.value=c
}
function bagi()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=a/b
form.hasil.value = c
}
function pangkat()
{
a=parseInt(form.a.value)
b=parseInt(form.b.value)
c=Math.pow(a, b)
form.hasil.value = c
}
function RESET()
{
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
</SCRIPT>
<body onload=kosong()>
<h1><strong><font color="Blue"> <font size="5"> Kalkulator</strong></font></h1>
<form name="form">
<pre>
Angka a <input type="text" name="a"></br>
Angka b <input type="text" name="b">
</pre>
<input type="button" value=" x " onClick="kali()">
<input type="button" value=" / " onClick="bagi()">
<input type="button" value=" + " onClick="tambah()">
<input type="button" value=" - " onClick="kurang()">
<input type="button" value=" ^ " onClick="pangkat()">
<input type="button" value=" RESET " onClick="RESET()">
Hasil <input type "text" name="hasil" disabled="true">
</form>
</body>
</html>
Hasilnya :
Studi Kasus Modul 5 part 1
<html>
<head>
<title>Studi Kasus Modul 5</title>
<script type="text/javascript" src="sk.js"></script>
</head>
<body>
<form name="form">
<input type="text" name="a"/>
<select name="option">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">*</option>
<option value="bagi">/</option>
<option value="pangkat">^</option>
</select>
<input type="text" name="b"/>
<input type="button" value="=" onClick="rumus()"/>
<input type="text" name="hasil"/>
<input type="button" value="Clear" onClick="kosong()">
</form>
</body>
</html>
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
function rumus(){
var proses = document.form;
var a = parseInt(proses.a.value);
var b = parseInt(proses.b.value);
pilih = (proses.option.value);
if(pilih == "tambah"){
c = a + b;
proses.hasil.value = c;
}
else if(pilih == "kurang"){
c = a - b;
proses.hasil.value = c;
}
else if(pilih == "kali"){
c = a * b;
proses.hasil.value = c;
}
else if(pilih == "bagi"){
c = a / b;
proses.hasil.value = c;
}
else if(pilih == "pangkat"){
c = Math.pow(a, b);
proses.hasil.value = c;
}
}
function kosong(){
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
Hasilnya
<head>
<title>Studi Kasus Modul 5</title>
<script type="text/javascript" src="sk.js"></script>
</head>
<body>
<form name="form">
<input type="text" name="a"/>
<select name="option">
<option value="tambah">+</option>
<option value="kurang">-</option>
<option value="kali">*</option>
<option value="bagi">/</option>
<option value="pangkat">^</option>
</select>
<input type="text" name="b"/>
<input type="button" value="=" onClick="rumus()"/>
<input type="text" name="hasil"/>
<input type="button" value="Clear" onClick="kosong()">
</form>
</body>
</html>
= = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = = =
function rumus(){
var proses = document.form;
var a = parseInt(proses.a.value);
var b = parseInt(proses.b.value);
pilih = (proses.option.value);
if(pilih == "tambah"){
c = a + b;
proses.hasil.value = c;
}
else if(pilih == "kurang"){
c = a - b;
proses.hasil.value = c;
}
else if(pilih == "kali"){
c = a * b;
proses.hasil.value = c;
}
else if(pilih == "bagi"){
c = a / b;
proses.hasil.value = c;
}
else if(pilih == "pangkat"){
c = Math.pow(a, b);
proses.hasil.value = c;
}
}
function kosong(){
form.a.focus()
form.a.value=""
form.b.value=""
form.hasil.value=""
}
Hasilnya
Selasa, 22 Februari 2011
Tugas Praktikum Modul4
body {
margin : 10px auto;
width : 850px;
}
header, nav, section, footer,article , aside, ini, lagi {
display:block;
border:1px solid blue;
}
header {
background-image:url(saturationnya.png);
height : 80px;
}
nav {
padding:10px;
background-image:url(tengah.png);
height:45px;
}
ini{
background-image:url(tengah.png);
width:400px;
}
lagi{
float:right;
margin-bottom:10px;
height:30px;
width:600px;
}
section {
padding : 20px;
margin : auto;
height:500px;}
article {
float : left;
width : 400px;
height: 500px;
border:1px red;}
aside {
float : right;
width : 400px;
height: 450px;
border:1px solid red;}
footer{
background-image:url(saturationnya.png);
clear:both;
height:55px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 120px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: silver;
margin: 0 2px;
}
li:hover ul, li.over ul { display: block; }
ul li a:hover { background: black; }
</style>
</html>
Kemudian dipanggil dengan htmlnya
<!DOCTYPE html>
<html lang="en">
<head>
<title>Layout Modul4</title>
<link rel="stylesheet" href="css.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="85" align="center" /> <img src="name.jpg" width="400" align="center" />
</header>
<nav>
<tr>
<td><font color="green">  Search </td>
</tr>
<input type="text" />
<link href="css.css" rel="csssheet" type="text/css">
<ul id="nav">
<lagi>
<li align="center"><a href="">Home</a></li>
<li><a href="">News & Media</a>
<ul>
<li><a href="">Kanker</a></li>
<li><a href="">Shoping</a></li>
<li><a href="">Tren Mode</a></li>
</ul>
</li>
<li><a href="">Tutorials</a>
<ul>
<li><a href="">Kumpulan Resep</a></li>
</ul>
</li>
<li><a href="">Tips & Tricks</a>
<ul>
<li><a href="">Body Care</a></li>
<li><a href="">Hair Care</a></li>
</ul>
</li>
<li><a href="">Downloads</a>
<ul>
<li><a href="">Dress css</a></li>
<li><a href="">Song Of The Week</a></li>
</ul>
</li>
</ul>
</lagi>
</nav>
<section>
<article>
<img src="air mata.jpg" width="350" heigth="100" align="center" />
</article>
<aside>
2 tangan perempuan harus bisa dibersihkan, tetapi bahnnya bukan dari plastik.
setidaknya terdiri dari 200 bagian yang bisa digerakkan dan berfungsi baik untuk segala jenis
makanan. Mampu menjaga banyak anak di saat yang bersamaan.
Punya pelukan yang dapat menyembuhkan sakit hati dan keterpurukan,
dan semuanya dapat dilakukan hanya dengan dua tangan ini.
Air mata adalah salah satu cara dia mengekspresikan kegembiraan,
kegalauan, cinta, kesepian, penderitaan dan kebanggaan.
Perempuan akan berkorban demi orang yang dicintainya, mampu berdiri melawan
ketidak adilan. Dia tidak menolak kalau melihat yang lebih baik.
<p>
<ini>
<ol>
Events:
<li><a href="cookcheft.html"> Kumpulan Resep Masakan</a>
<li><a href="sweethome.html"> Kota Paling Romantis</a>
<li><a href="JuiceCafe.html"> Minuman Kesehatan</a>
<li><a href="Larissa_Malang.html"> Body Care Centre </a>
</ol>
</ini>
</aside>
</section>
<footer>
© 2011 Bunga Noenu
<font color="black">
<p align="center">
Home | News & Media | Tutorials | Tips & Tricks | Downloads
<p>
</font>
</footer>
</ body>
</html>
margin : 10px auto;
width : 850px;
}
header, nav, section, footer,article , aside, ini, lagi {
display:block;
border:1px solid blue;
}
header {
background-image:url(saturationnya.png);
height : 80px;
}
nav {
padding:10px;
background-image:url(tengah.png);
height:45px;
}
ini{
background-image:url(tengah.png);
width:400px;
}
lagi{
float:right;
margin-bottom:10px;
height:30px;
width:600px;
}
section {
padding : 20px;
margin : auto;
height:500px;}
article {
float : left;
width : 400px;
height: 500px;
border:1px red;}
aside {
float : right;
width : 400px;
height: 450px;
border:1px solid red;}
footer{
background-image:url(saturationnya.png);
clear:both;
height:55px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
ul li {
position: relative;
float: left;
width: 120px;
}
li ul {
position: absolute;
top: 30px;
display: none;
}
ul li a {
display: block;
text-decoration: none;
line-height: 20px;
color: white;
padding: 5px;
background: silver;
margin: 0 2px;
}
li:hover ul, li.over ul { display: block; }
ul li a:hover { background: black; }
</style>
</html>
Kemudian dipanggil dengan htmlnya
<!DOCTYPE html>
<html lang="en">
<head>
<title>Layout Modul4</title>
<link rel="stylesheet" href="css.css" type=text/css />
</head>
<body>
<header>
<img src="UM.png" width="85" align="center" /> <img src="name.jpg" width="400" align="center" />
</header>
<nav>
<tr>
<td><font color="green">  Search </td>
</tr>
<input type="text" />
<link href="css.css" rel="csssheet" type="text/css">
<ul id="nav">
<lagi>
<li align="center"><a href="">Home</a></li>
<li><a href="">News & Media</a>
<ul>
<li><a href="">Kanker</a></li>
<li><a href="">Shoping</a></li>
<li><a href="">Tren Mode</a></li>
</ul>
</li>
<li><a href="">Tutorials</a>
<ul>
<li><a href="">Kumpulan Resep</a></li>
</ul>
</li>
<li><a href="">Tips & Tricks</a>
<ul>
<li><a href="">Body Care</a></li>
<li><a href="">Hair Care</a></li>
</ul>
</li>
<li><a href="">Downloads</a>
<ul>
<li><a href="">Dress css</a></li>
<li><a href="">Song Of The Week</a></li>
</ul>
</li>
</ul>
</lagi>
</nav>
<section>
<article>
<img src="air mata.jpg" width="350" heigth="100" align="center" />
</article>
<aside>
2 tangan perempuan harus bisa dibersihkan, tetapi bahnnya bukan dari plastik.
setidaknya terdiri dari 200 bagian yang bisa digerakkan dan berfungsi baik untuk segala jenis
makanan. Mampu menjaga banyak anak di saat yang bersamaan.
Punya pelukan yang dapat menyembuhkan sakit hati dan keterpurukan,
dan semuanya dapat dilakukan hanya dengan dua tangan ini.
Air mata adalah salah satu cara dia mengekspresikan kegembiraan,
kegalauan, cinta, kesepian, penderitaan dan kebanggaan.
Perempuan akan berkorban demi orang yang dicintainya, mampu berdiri melawan
ketidak adilan. Dia tidak menolak kalau melihat yang lebih baik.
<p>
<ini>
<ol>
Events:
<li><a href="cookcheft.html"> Kumpulan Resep Masakan</a>
<li><a href="sweethome.html"> Kota Paling Romantis</a>
<li><a href="JuiceCafe.html"> Minuman Kesehatan</a>
<li><a href="Larissa_Malang.html"> Body Care Centre </a>
</ol>
</ini>
</aside>
</section>
<footer>
© 2011 Bunga Noenu
<font color="black">
<p align="center">
Home | News & Media | Tutorials | Tips & Tricks | Downloads
<p>
</font>
</footer>
</ body>
</html>
StudiKasus Modul4
body {
margin: 10px auto;
width: 750px;
}
header{
border:1px solid green;
height: 80px;
background-image:url(bg.jpg);
}
nav {
border:1px solid blue;
height:20px;
}
section{
padding:15px;
border:1px solid red;
height:370px;
}
article{
float:left;
border:2px dashed red;
height:340px;
width:550px;}
aside{
float:right;
border:2px dashed black;
height:340px;
width:150px;
}
footer{
border:1px solid green;
height:20px;
}
kemudian dipanggil melalui HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Desain Layout HTML5</title>
<link rel="stylesheet" href="StudiKasus.css" type="text/css"/>
<head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
margin: 10px auto;
width: 750px;
}
header{
border:1px solid green;
height: 80px;
background-image:url(bg.jpg);
}
nav {
border:1px solid blue;
height:20px;
}
section{
padding:15px;
border:1px solid red;
height:370px;
}
article{
float:left;
border:2px dashed red;
height:340px;
width:550px;}
aside{
float:right;
border:2px dashed black;
height:340px;
width:150px;
}
footer{
border:1px solid green;
height:20px;
}
kemudian dipanggil melalui HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Desain Layout HTML5</title>
<link rel="stylesheet" href="StudiKasus.css" type="text/css"/>
<head>
<body>
<header>
header
</header>
<nav>
nav
</nav>
<section>
<article>
article
</article>
<aside>
aside
</aside>
section
</section>
<footer>
footer
</footer>
</body>
</html>
Selasa, 15 Februari 2011
Tugas Praktikum Modul 3
<!DOCTYPE html
public "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<title>Selamat Datang di Face-mu - Masuk, Daftar, atau Pelajari Selengkapnya</title>
<link rel="shortcut icon" href="icon.png"/>
<style type="text/css">
<!--
.atas{
background-color:RoyalBlue;
padding: 15px;
height: 50px;
}
.tengah{
background-image:url(bg.jpg);
padding: 15px;
height: 450px;
}
.bawah{
background-color:RoyalBlue;
padding: 15px;
height: 15px;
}
.font1{
font-family: Arial;
color: RoyalBlue;
}
.font2{
font-family: Arial;
color: RoyalBlue;
font-size: 12px;
}
.font3{
font-family: Arial;
font-size: 11px;
color: RoyalBlue;
font-weight: bold;
}
.font4{
font-family: Arial;
font-size: 11px;
font-weight: bold;
}
.font5{
font-family: Arial;
font-size: 9px;
color: RoyalBlue;
font-weight: bold;
}
.font6{
font-family: Arial;
color: White;
font-size: 12px;
}
.font7{
font-family: Arial;
color: White;
font-size: 11px;
}
.button-daftar{
-moz-border-radius-topleft:5px 5px;
-moz-border-radius-topright:5px 5px;
-moz-border-radius-bottomleft:5px 5px;
-moz-border-radius-bottomright:5px 5px;
-webkit-border-radius-topleft:5px 5px;
-webkit-border-radius-topright:5px 5px;
-webkit-border-radius-bottomleft:5px 5px;
-webkit-border-radius-bottomright:5px 5px;
-chrome-border-radius-topleft:5px 5px;
-chrome-border-radius-topright:5px 5px;
-chrome-border-radius-bottomleft:5px 5px;
-chrome-border-radius-bottomright:5px 5px;
background-color: RoyalBlue;
border: 1px solid white;
padding: 0px;
width: 100px;
height:25px;
font-family: Arial;
color: White;
font-size: 12px;
font-weight: bold;
}
.button-masuk{
-moz-border-radius-topleft:5px 5px;
-moz-border-radius-topright:5px 5px;
-moz-border-radius-bottomleft:5px 5px;
-moz-border-radius-bottomright:5px 5px;
-webkit-border-radius-topleft:5px 5px;
-webkit-border-radius-topright:5px 5px;
-webkit-border-radius-bottomleft:5px 5px;
-webkit-border-radius-bottomright:5px 5px;
-chrome-border-radius-topleft:5px 5px;
-chrome-border-radius-topright:5px 5px;
-chrome-border-radius-bottomleft:5px 5px;
-chrome-border-radius-bottomright:5px 5px;
background-color: RoyalBlue;
border: 1px solid white;
padding: 0px;
width: 50px;
height:20px;
font-family: Arial;
color: White;
font-size: 11px;
font-weight: bold;
}
-->
</style>
</head>
<body>
<div class="atas">
<img src="facemu.png" align="left"/>
<form action="" method="post">
<table border=0 align="right">
<tr>
<td><span class="font6">E-mail :</span></td>
<td>
<span class="font6">Password :</span></td>
<tr><td>
<input type="text"/>
</td>
<td>
<input type="text"/>
</td>
<td><input type="submit" value="Masuk"
class="button-masuk"/></td>
</tr>
</tr>
<tr>
<td>
<input type="checkbox">
<span class="font7">Biarkan saya tetap masuk</span>
</td>
<td>
<span class="font7"><u>Lupa kata sandi Anda?</u></span>
</td>
</tr>
</table>
</div>
<div class="tengah">
Face-mu membantu Anda terhubung dan berbagi dengan orang-orang dalam kehidupan Anda di Indonesia.
<p>
<p>
<p>
<img src="fbq.jpg" align="left"/>
<h1><span class="font1">Mendaftar</span></h1>
<span class="font1">Gratis, sampai kapanpun</span>
<hr align="left" width="310" color="RoyalBlue"/>
<form action="" method="post">
<table border=0>
<tr>
<td><span class="font2">Nama Depan</span></span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Nama Belakang</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">E-mail Anda</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Masukkan Ulang E-mail
      </span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Kata Sandi Baru</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Saya Seorang</span></td>
<td>
<select name="Jenis Kelamin"/>
</td>
</tr>
<tr>
<td><span class="font2">Tanggal Lahir</span></td>
<td>
<select name="Tanggal"/>
</select>
<select name="Bulan"/>
</select>
<select name="Tahun"/>
</select>
</td>
</tr>
<tr>
<td><td>
<span class="font5">Mengapa saya perlu mengisinya?
</span></td></td>
</tr>
<tr>
<td><td>
<input type="submit" value="Mendaftar" class="button-daftar"/>
</td>
</tr>
</table>
<hr align="left" width="310" color="RoyalBlue"/>
<tr align="centre"><span class="font3">Buat halaman</span>
<span class="font4">untuk selebritis, grup musik, atau bisnis
</span></tr>
</div>
<div class="bawah">
<span class="font6">
Face-mu © 2011 - NoeBunga*Hindriyani
</span>
</div>
</body>
</html>
public "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"lang="en">
<head>
<title>Selamat Datang di Face-mu - Masuk, Daftar, atau Pelajari Selengkapnya</title>
<link rel="shortcut icon" href="icon.png"/>
<style type="text/css">
<!--
.atas{
background-color:RoyalBlue;
padding: 15px;
height: 50px;
}
.tengah{
background-image:url(bg.jpg);
padding: 15px;
height: 450px;
}
.bawah{
background-color:RoyalBlue;
padding: 15px;
height: 15px;
}
.font1{
font-family: Arial;
color: RoyalBlue;
}
.font2{
font-family: Arial;
color: RoyalBlue;
font-size: 12px;
}
.font3{
font-family: Arial;
font-size: 11px;
color: RoyalBlue;
font-weight: bold;
}
.font4{
font-family: Arial;
font-size: 11px;
font-weight: bold;
}
.font5{
font-family: Arial;
font-size: 9px;
color: RoyalBlue;
font-weight: bold;
}
.font6{
font-family: Arial;
color: White;
font-size: 12px;
}
.font7{
font-family: Arial;
color: White;
font-size: 11px;
}
.button-daftar{
-moz-border-radius-topleft:5px 5px;
-moz-border-radius-topright:5px 5px;
-moz-border-radius-bottomleft:5px 5px;
-moz-border-radius-bottomright:5px 5px;
-webkit-border-radius-topleft:5px 5px;
-webkit-border-radius-topright:5px 5px;
-webkit-border-radius-bottomleft:5px 5px;
-webkit-border-radius-bottomright:5px 5px;
-chrome-border-radius-topleft:5px 5px;
-chrome-border-radius-topright:5px 5px;
-chrome-border-radius-bottomleft:5px 5px;
-chrome-border-radius-bottomright:5px 5px;
background-color: RoyalBlue;
border: 1px solid white;
padding: 0px;
width: 100px;
height:25px;
font-family: Arial;
color: White;
font-size: 12px;
font-weight: bold;
}
.button-masuk{
-moz-border-radius-topleft:5px 5px;
-moz-border-radius-topright:5px 5px;
-moz-border-radius-bottomleft:5px 5px;
-moz-border-radius-bottomright:5px 5px;
-webkit-border-radius-topleft:5px 5px;
-webkit-border-radius-topright:5px 5px;
-webkit-border-radius-bottomleft:5px 5px;
-webkit-border-radius-bottomright:5px 5px;
-chrome-border-radius-topleft:5px 5px;
-chrome-border-radius-topright:5px 5px;
-chrome-border-radius-bottomleft:5px 5px;
-chrome-border-radius-bottomright:5px 5px;
background-color: RoyalBlue;
border: 1px solid white;
padding: 0px;
width: 50px;
height:20px;
font-family: Arial;
color: White;
font-size: 11px;
font-weight: bold;
}
-->
</style>
</head>
<body>
<div class="atas">
<img src="facemu.png" align="left"/>
<form action="" method="post">
<table border=0 align="right">
<tr>
<td><span class="font6">E-mail :</span></td>
<td>
<span class="font6">Password :</span></td>
<tr><td>
<input type="text"/>
</td>
<td>
<input type="text"/>
</td>
<td><input type="submit" value="Masuk"
class="button-masuk"/></td>
</tr>
</tr>
<tr>
<td>
<input type="checkbox">
<span class="font7">Biarkan saya tetap masuk</span>
</td>
<td>
<span class="font7"><u>Lupa kata sandi Anda?</u></span>
</td>
</tr>
</table>
</div>
<div class="tengah">
Face-mu membantu Anda terhubung dan berbagi dengan orang-orang dalam kehidupan Anda di Indonesia.
<p>
<p>
<p>
<img src="fbq.jpg" align="left"/>
<h1><span class="font1">Mendaftar</span></h1>
<span class="font1">Gratis, sampai kapanpun</span>
<hr align="left" width="310" color="RoyalBlue"/>
<form action="" method="post">
<table border=0>
<tr>
<td><span class="font2">Nama Depan</span></span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Nama Belakang</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">E-mail Anda</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Masukkan Ulang E-mail
      </span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Kata Sandi Baru</span></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><span class="font2">Saya Seorang</span></td>
<td>
<select name="Jenis Kelamin"/>
</td>
</tr>
<tr>
<td><span class="font2">Tanggal Lahir</span></td>
<td>
<select name="Tanggal"/>
</select>
<select name="Bulan"/>
</select>
<select name="Tahun"/>
</select>
</td>
</tr>
<tr>
<td><td>
<span class="font5">Mengapa saya perlu mengisinya?
</span></td></td>
</tr>
<tr>
<td><td>
<input type="submit" value="Mendaftar" class="button-daftar"/>
</td>
</tr>
</table>
<hr align="left" width="310" color="RoyalBlue"/>
<tr align="centre"><span class="font3">Buat halaman</span>
<span class="font4">untuk selebritis, grup musik, atau bisnis
</span></tr>
</div>
<div class="bawah">
<span class="font6">
Face-mu © 2011 - NoeBunga*Hindriyani
</span>
</div>
</body>
</html>
STUDI KASUS MODUL 3
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Demo Rounded Border</title>
<style type="text/css">
.circle {
background-color: #ddccb5;
-moz-border-radius: 200px;
-webkit-border-radius: 200px;
border: 2px solid #897048;
padding: 90px;
width: 90px;
height: 90px;
}
.kotak {
width: 200px;
height: 100px;
border: 2px solid #897048;
-moz-box-shadow: 10px 10px 20px red;
-box-shadow: 10px 10px 20px red;
}
.muncung {
margin:15px;
-moz-border-radius-bottomright: 25px 25px;
-moz-border-radius-topleft: 25px 25px;
background-color: #ddccb5;
border: 2px solid #897048;
padding: 90px;
width: 400px;
height: 10px;
}
</style>
</head>
<body>
<div class="circle">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
<div class="kotak">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
<div class="muncung">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
</body>
</html>
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Demo Rounded Border</title>
<style type="text/css">
.circle {
background-color: #ddccb5;
-moz-border-radius: 200px;
-webkit-border-radius: 200px;
border: 2px solid #897048;
padding: 90px;
width: 90px;
height: 90px;
}
.kotak {
width: 200px;
height: 100px;
border: 2px solid #897048;
-moz-box-shadow: 10px 10px 20px red;
-box-shadow: 10px 10px 20px red;
}
.muncung {
margin:15px;
-moz-border-radius-bottomright: 25px 25px;
-moz-border-radius-topleft: 25px 25px;
background-color: #ddccb5;
border: 2px solid #897048;
padding: 90px;
width: 400px;
height: 10px;
}
</style>
</head>
<body>
<div class="circle">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
<div class="kotak">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
<div class="muncung">
Gampang sekali lho bikin rounded border :-)
</div>
<br />
</body>
</html>
Senin, 07 Februari 2011
Tugas Praktikum Modul 2 P.Pemrograman Berbasis Web(Part 2)
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Grafik Berbasis Tabel</title>
</head>
<body>
<font color="Blue" face="time new roman" size="6">Grafik Berbasis Tabel</font>
<table width="561" height="241">
<tr>
<td colspan="7" style="border-top:#000000 solid;border-bottom:#000000 solid;"><b>Perusahaan</td>
<td colspan="7" style="border-top:#000000 solid;border-bottom:#000000 solid;"><b>Pendapatan</td>
</tr>
<tr >
<!-- -->
<td width="172" >Angin Reebot Ltd </td>
<td width="27"></td>
<td width="31"></td>
<td width="25"></td>
<td width="33"></td>
<td width="16"></td>
<td width="13"></td>
<td colspan="6" bgcolor="#006600"></td>
<td width="17">+150%</td>
</tr>
<tr>
<td>Command Prompt, Inc </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="4" bgcolor="#006600"></td>
<td width="16">+55%</td>
<td width="16"></td>
<td></td>
</tr>
<tr>
<td>Hibernate Ltd </td>
<td></td>
<td></td>
<td></td>
<td>-23%</td>
<td colspan="2" bgcolor="#FFFF00"></td>
<td width="34"></td>
<td width="16"></td>
<td width="16"></td>
<td width="16"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>Shutdown Ltd </td>
<td></td>
<td>-75%</td>
<td colspan="4" bgcolor="#FF0000"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="14" style="border-top:#000000 solid"></td>
</tr>
</table>
</body>
</html>
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Grafik Berbasis Tabel</title>
</head>
<body>
<font color="Blue" face="time new roman" size="6">Grafik Berbasis Tabel</font>
<table width="561" height="241">
<tr>
<td colspan="7" style="border-top:#000000 solid;border-bottom:#000000 solid;"><b>Perusahaan</td>
<td colspan="7" style="border-top:#000000 solid;border-bottom:#000000 solid;"><b>Pendapatan</td>
</tr>
<tr >
<!-- -->
<td width="172" >Angin Reebot Ltd </td>
<td width="27"></td>
<td width="31"></td>
<td width="25"></td>
<td width="33"></td>
<td width="16"></td>
<td width="13"></td>
<td colspan="6" bgcolor="#006600"></td>
<td width="17">+150%</td>
</tr>
<tr>
<td>Command Prompt, Inc </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="4" bgcolor="#006600"></td>
<td width="16">+55%</td>
<td width="16"></td>
<td></td>
</tr>
<tr>
<td>Hibernate Ltd </td>
<td></td>
<td></td>
<td></td>
<td>-23%</td>
<td colspan="2" bgcolor="#FFFF00"></td>
<td width="34"></td>
<td width="16"></td>
<td width="16"></td>
<td width="16"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>Shutdown Ltd </td>
<td></td>
<td>-75%</td>
<td colspan="4" bgcolor="#FF0000"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="14" style="border-top:#000000 solid"></td>
</tr>
</table>
</body>
</html>
Berikut hasilnya :
Tugas Praktikum Modul 2 P.Pemrograman Berbasis Web
<html lang="en">
<head>
<title>Grafik Berbasis Table</title>
</head>
<body>
<table border="2" cellspacing=0 frame="hsides" rules="groups">
<caption>PERBANDINGAN FITUR</caption>
<!--colgroup align="center">
<colgroup align="center">
<colgroup align="center">
<colgroup align="center" span="2">
<thead valign="middle"-->
<tr>
<th width="35">No
<th width="200">Fitur
<th width="100">Enterprise
<th width="50">Pro
<th width="50">Free
</tr>
<tbody>
<tr><td>1<td>Garansi seumur hidup<td align="center">X<td align="center">-<td align="center">-</tr>
<tr><td>2<td>Multiuser<td align="center">X<td align="center">-<td align="center">-</tr>
<tr><td>3<td>Update otomatis<td align="center">X<td align="center">X<td align="center">-</tr>
<tr><td>4<td>Cetak laporan<td align="center">X<td align="center">X<td align="center">-</tr>
<tr><td>5<td>Notifikasi error<td align="center">X<td align="center">X<td align="center">X</tr>
<tbody>
<tr><td>6<td>Ubah tema<td align="center">X<td align="center">X<td align="center">X</tr>
<tr><td>7<td>Try ikon<td align="center">X<td align="center">X<td align="center">X</tr>
</table>
</body>
</html>
<head>
<title>Grafik Berbasis Table</title>
</head>
<body>
<table border="2" cellspacing=0 frame="hsides" rules="groups">
<caption>PERBANDINGAN FITUR</caption>
<!--colgroup align="center">
<colgroup align="center">
<colgroup align="center">
<colgroup align="center" span="2">
<thead valign="middle"-->
<tr>
<th width="35">No
<th width="200">Fitur
<th width="100">Enterprise
<th width="50">Pro
<th width="50">Free
</tr>
<tbody>
<tr><td>1<td>Garansi seumur hidup<td align="center">X<td align="center">-<td align="center">-</tr>
<tr><td>2<td>Multiuser<td align="center">X<td align="center">-<td align="center">-</tr>
<tr><td>3<td>Update otomatis<td align="center">X<td align="center">X<td align="center">-</tr>
<tr><td>4<td>Cetak laporan<td align="center">X<td align="center">X<td align="center">-</tr>
<tr><td>5<td>Notifikasi error<td align="center">X<td align="center">X<td align="center">X</tr>
<tbody>
<tr><td>6<td>Ubah tema<td align="center">X<td align="center">X<td align="center">X</tr>
<tr><td>7<td>Try ikon<td align="center">X<td align="center">X<td align="center">X</tr>
</table>
</body>
</html>
Berikut hasilnya :
Studi Kasus Modul 2 P.Pemrograman Berbasis Web
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>Studi Kasus</title>
</head>
<frameset rows="20%,60%,20%">
<frame src="link1.html" name="left" id="left" />
<frameset cols="20%,60%,20%">
<frame src="link1.html" name="main" id="main" />
<frame src="internallink.html" name="main" id="main" />
<frame src="link1.html" name="main" id="main" />
</FRAMESET>
<frame src="link2.html" name="main" id="main" />
</FRAMESET></FRAMESET>
<noframes>
Browser Tidak Support Frame
</noframes>
</html>
Berikut hasilnya :
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>Studi Kasus</title>
</head>
<frameset rows="20%,60%,20%">
<frame src="link1.html" name="left" id="left" />
<frameset cols="20%,60%,20%">
<frame src="link1.html" name="main" id="main" />
<frame src="internallink.html" name="main" id="main" />
<frame src="link1.html" name="main" id="main" />
</FRAMESET>
<frame src="link2.html" name="main" id="main" />
</FRAMESET></FRAMESET>
<noframes>
Browser Tidak Support Frame
</noframes>
</html>
Berikut hasilnya :
Studi Kasus Modul 1 P.Pemrograman Berbasis Web
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<title>Jam Digital</title>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("output").innerHTML = tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<body bgcolor="red" text="black" onload="waktu()">
<table align=center style="border:1px solid black" bgcolor="#CCCCCC"><tr><td>
<div id="output">
</div></td></tr>
</table>
</body>
HALAMAN WEB SEDERHANA<hr colour="blue"/>
<body>
<p>
<!-- menggunakan path relative -->
Ini adalah mengenai Nilai kasih Ibu dari Seorang anak
yang mendapatkan ibunya sedang sibuk menyediakan makan malam di
dapur.
Kemudian dia menghulurkan sekeping kertas yang
bertulis sesuatu. si ibu segera membersihkan tangan dan lalu
menerima
kertas yang dihulurkan oleh si anak dan membacanya.
OngKos upah membantu ibu:
1) Membantu Pergi Ke Warung: Rp20.000
2) Menjaga adik Rp20.000
3) Membuang sampah Rp5.000
4) Membereskan Tempat Tidur Rp10.000
5) menyiram bunga Rp15.000
6) Menyapu Halaman Rp15.000
Jumlah : Rp85.000
Selesai membaca, si ibu tersenyum memandang si anak
yang raut mukanya berbinar-binar.
Si ibu mengambil pena dan
menulis
sesuatu dibelakang kertas yang sama.
1) OngKos mengandungmu selama 9bulan – GRATIS
2) OngKos berjaga malam karena menjagamu -GRATIS
3) OngKos air mata yang menetes karenamu – GRATIS
4) OngKos Khawatir kerana selalu memikirkan keadaanmu – GRATIS
5) OngKos menyediakan makan minum, pakaian dan keperluanmu – GRATIS
6) OngKos mencuci pakaian, gelas, piring dan keperluanmu – GRATIS
Jumlah Keseluruhan Nilai Kasihku – GRATIS
Air mata si anak berlinang setelah membaca. Si anak
menatap wajah ibu, memeluknya dan berkata, “Saya Sayang Ibu”.Kemudian si anak mengambil pena dan menulis sesuatu didepan surat yang
ditulisnya: “Telah Dibayar” .
APAKAH KAMU SAYANG ORANGTUAMU????
KARENA ORANGTUAMU SELALU MENYAYANGIMU.
Mother is the best super hero in the world.
Comments are closed.<hr colour ="red"/>
<hr colour ="green" width = 25% align="right"/>
<h3 align="right"><img src="ibu.jpg" width = 25%/></h3>
</html>
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<title>Jam Digital</title>
<script type="text/javascript">
// 1 detik = 1000
window.setTimeout("waktu()",1000);
function waktu() {
var tanggal = new Date();
setTimeout("waktu()",1000);
document.getElementById("output").innerHTML = tanggal.getHours()+":"+tanggal.getMinutes()+":"+tanggal.getSeconds();
}
</script>
</head>
<body bgcolor="red" text="black" onload="waktu()">
<table align=center style="border:1px solid black" bgcolor="#CCCCCC"><tr><td>
<div id="output">
</div></td></tr>
</table>
</body>
HALAMAN WEB SEDERHANA<hr colour="blue"/>
<body>
<p>
<!-- menggunakan path relative -->
Ini adalah mengenai Nilai kasih Ibu dari Seorang anak
yang mendapatkan ibunya sedang sibuk menyediakan makan malam di
dapur.
Kemudian dia menghulurkan sekeping kertas yang
bertulis sesuatu. si ibu segera membersihkan tangan dan lalu
menerima
kertas yang dihulurkan oleh si anak dan membacanya.
OngKos upah membantu ibu:
1) Membantu Pergi Ke Warung: Rp20.000
2) Menjaga adik Rp20.000
3) Membuang sampah Rp5.000
4) Membereskan Tempat Tidur Rp10.000
5) menyiram bunga Rp15.000
6) Menyapu Halaman Rp15.000
Jumlah : Rp85.000
Selesai membaca, si ibu tersenyum memandang si anak
yang raut mukanya berbinar-binar.
Si ibu mengambil pena dan
menulis
sesuatu dibelakang kertas yang sama.
1) OngKos mengandungmu selama 9bulan – GRATIS
2) OngKos berjaga malam karena menjagamu -GRATIS
3) OngKos air mata yang menetes karenamu – GRATIS
4) OngKos Khawatir kerana selalu memikirkan keadaanmu – GRATIS
5) OngKos menyediakan makan minum, pakaian dan keperluanmu – GRATIS
6) OngKos mencuci pakaian, gelas, piring dan keperluanmu – GRATIS
Jumlah Keseluruhan Nilai Kasihku – GRATIS
Air mata si anak berlinang setelah membaca. Si anak
menatap wajah ibu, memeluknya dan berkata, “Saya Sayang Ibu”.Kemudian si anak mengambil pena dan menulis sesuatu didepan surat yang
ditulisnya: “Telah Dibayar” .
APAKAH KAMU SAYANG ORANGTUAMU????
KARENA ORANGTUAMU SELALU MENYAYANGIMU.
Mother is the best super hero in the world.
Comments are closed.<hr colour ="red"/>
<hr colour ="green" width = 25% align="right"/>
<h3 align="right"><img src="ibu.jpg" width = 25%/></h3>
</html>
Berikut hasilnya :
Langganan:
Komentar (Atom)